TRR (2020)
Empowering job-seekers
TRR is a personalized job coaching service that helps individuals find their ideal career path and supports them in their professional development. Rather than encouraging job-hopping, TRR aims to enable people to flourish in their chosen careers through personalized coaching, guidance, and training.
Summary
As a UX Designer working with a team of content creators, my role was to ensure that the website content was easily digestible and accessible for job-seekers. I facilitated the design process and made sure the team empathized with their readers to make the content more relatable.
Impact of COVID-19 on the Labor Market
The TRR project began in 2020 when the COVID-19 pandemic caused significant upheaval in the job market. TRR recognized that job-seekers needed more independence and support, and although they had an existing website, it had grown organically, making it difficult to navigate. I started off with conducting user research to learn more. We interviewd 5 job-seekers about their struggles.
The issues identified from the research were:
- Job-seekers didn’t find the website to be useful
- Difficult to find what they were looking for
- Lack of a personalized approach
- Outdated content
- Low use frequency
The obvious solution based on our time constraints was to provide with readable content to guide users trough the job-seeking process. Allowing job-seekers to take the steps at their own pace would also improve the quality of the 1-1 meetings with advisors.
We analyzed quantitative data to understand user needs and evaluate the website's performance. Job-seekers were typically directed to relevant pages by their advisors, and we used the number of page views as an indicator of the content's significance.
Part I: Creating Guiding Content
Losing a job can be a daunting experience, especially in times of uncertainty. The objective of our project was to provide job-seekers with a basic guide that would assist them in taking the next step in their career by offering easily-digestible resources and empowering them to take control of their journey. Here's how we achieved that:
1) Sketching the User Story from Best Practise
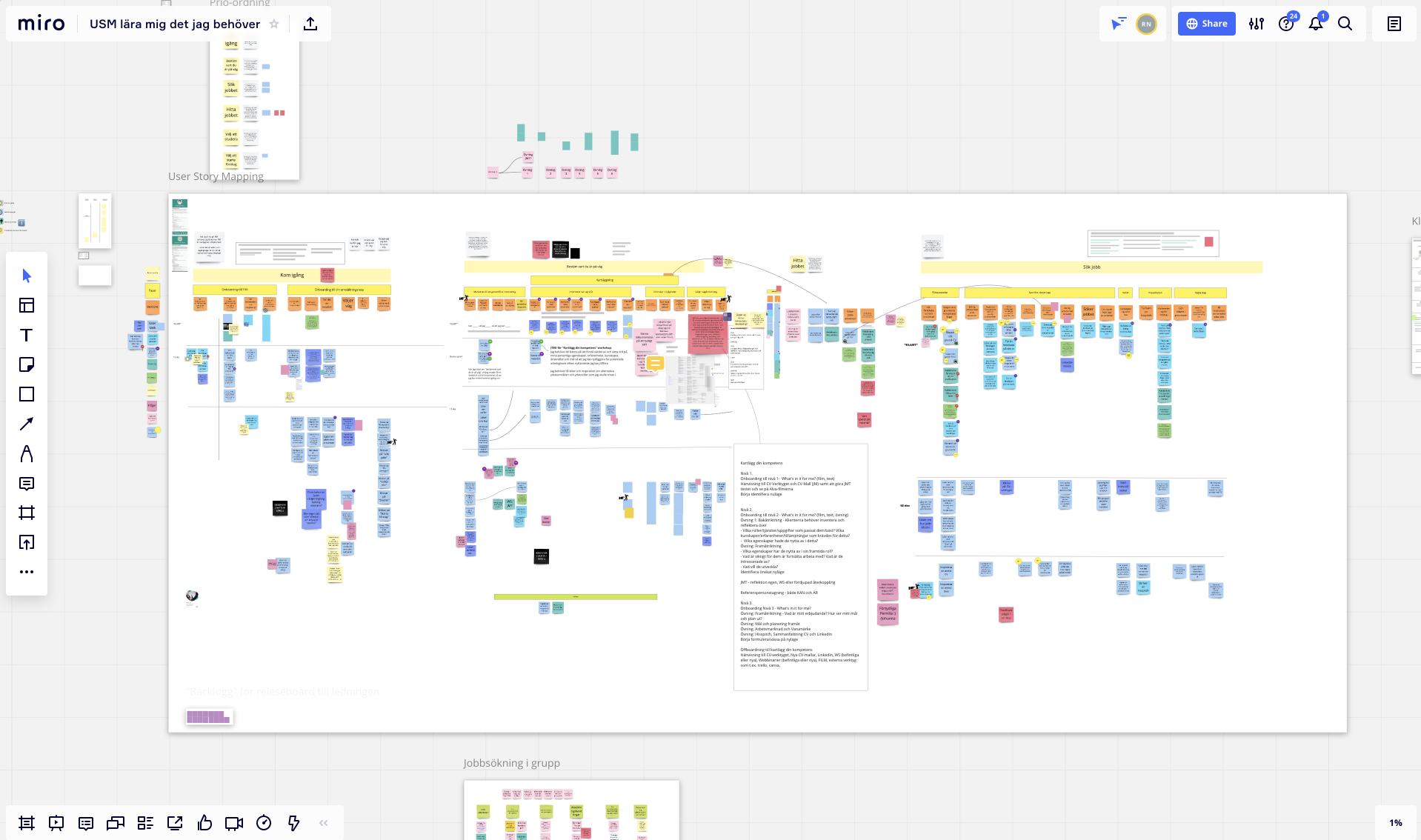
To begin, we used User Story Mapping as a method and collaborated with TRR advisors who had experience guiding job-seekers. Together, we examined the current journey of users and mapped out the journey from the point when an individual loses their job to setting a goal and achieving it. We also highlighted the pain points of the job-seekers during different stages of their journey.

2) Interview job-seekers and collect quantitative data
To gain a better understanding of the major pain points during the various phases of job-search process, I conducted interviews with current job-seekers and collected quantitative data from Google Analytics. The insights I gathered were used by the team to prioritize their approach and determine which content to focus on first.

3) Define Jobs-to-be-done
In the following step, I introduced the Jobs-to-be-done method to guide our content creation process. This approach allows us to define user goals and identify what job-seekers are trying to accomplish when using our product. By understanding their goals, such as creating the perfect resume or LinkedIn profile, we were able to create content that is tailored to their needs. This framework helped us stay focused on the most critical content and eliminate any unnecessary information.

4) Rapidly build something
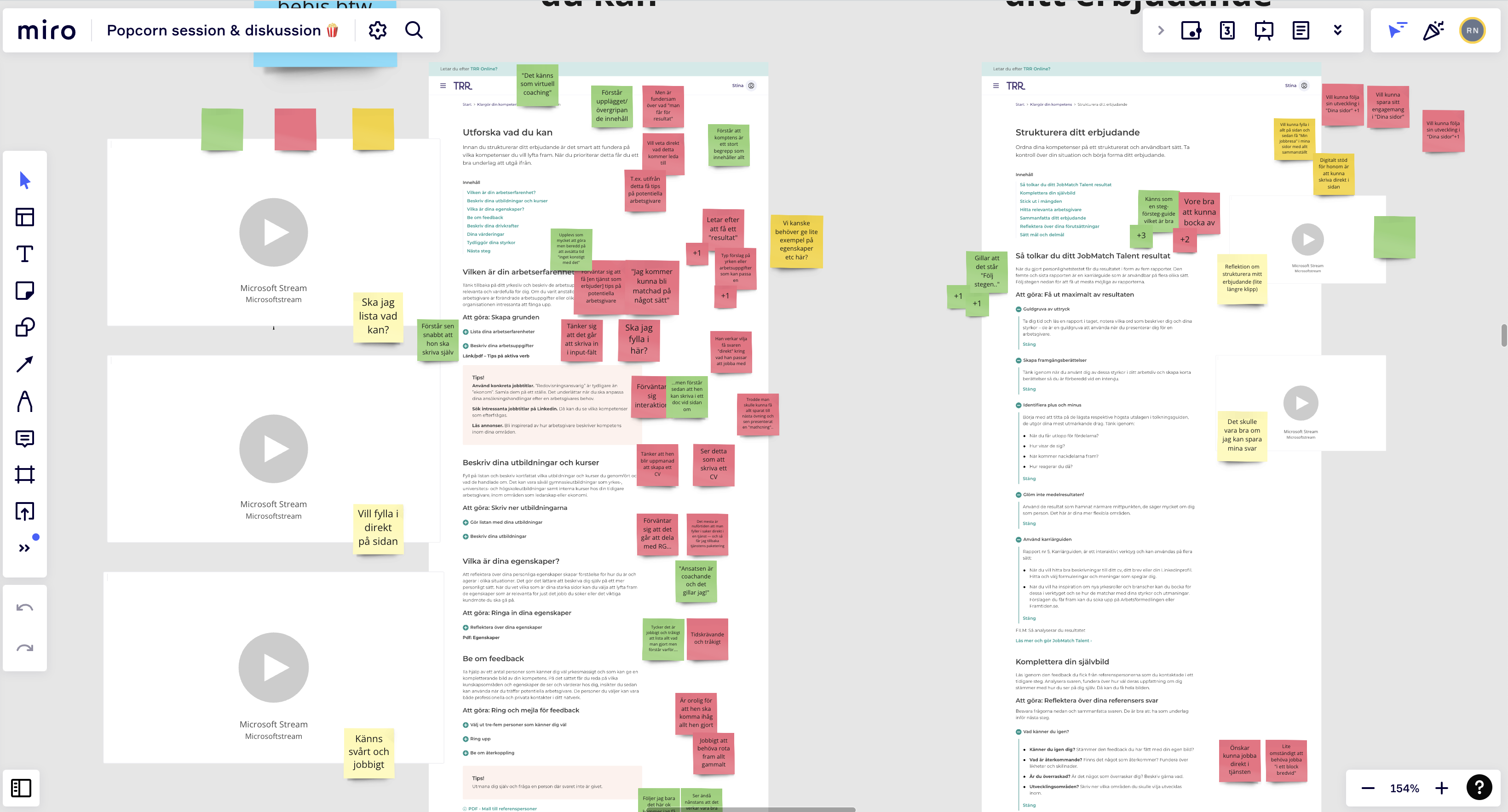
We needed to quickly build something to test our ideas, so we did. We had no ideas of groundbreaking interaction design in this project. Instead, our challenge was to keep the content relevant and easily-digestible. But also to make sure users found the right content to solve their tasks.
As soon as we had the first drafts of content, I started to make prototypes in Figma which I regularly tested with users. This created a feedback loop and helped us evaluate the structure and content with rapid speed.

5) Guiding Principles
My research results indicated that users don't start reading from the beginning of page. Readers skim content rather than read every word.
They search for certain keywords to get an overview of what is covered in the paragraph. With this in mind, I came up with guiding principles for the content creators in my team. Here are a few examples:
- Bullet points break down complex concepts into manageable segments, making information easier to comprehend. Highlighting key takeaways and critical points draws readers' attention to the most important information. These techniques create a more accessible and engaging reading experience.
- Utilize an active voice and provide precise instructions on what the reader should do next to progress in their job search. Clarify the next step in their journey and guide them through the process of accomplishing it. This approach will keep your audience focused and motivated towards achieving their employment goals.
- Including links to additional resources is a helpful practice for providing readers with more comprehensive information on a topic. By adding relevant links, readers who want to delve deeper into a subject can access more detailed resources.
Part II: Solution
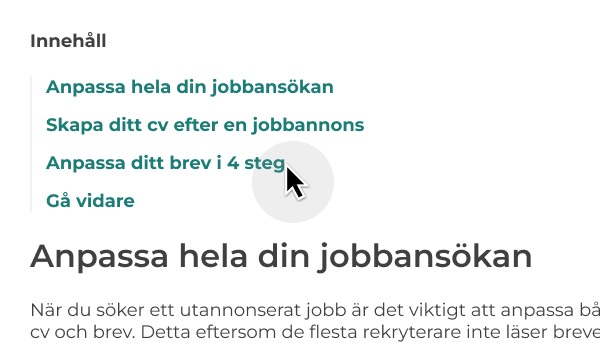
We have developed a step-by-step guide that describes how to create a resume and personal letter, how to adapt these to an application, and tips for when preparing for a job interview. We also decided to make all the content available to the public, there is no longer a need for TRR users to log in every time time they want to access it. To support a smooth skimming and reading experience, we also introduced a few UI components in the design system:
- In-page links to help the user find the content they are searching for.
- Highlighted information and tips.
- CTAs to products behind login, to create resumes, personality tests or finding job ads.

Part III: Result and Key Takeways
The result of this project has been very positive in two directions: this project is improving the independence and control of people who struggle with their job search. It has resulted in a relief of workloads for TRR's advisors, who are now able to focus on qualitative time with job-seekers rather than emailing PDF files and repeatedly answering recurring questions.
The second impact was a culture change at TRR. We started to collaborate across functions, using an agile approach to content creation. This taught the team how to use user-centered methods and brought non-designers closer to the users.
Some other things I take with me are:
- How to apply Jobs-to-be-done to keep focused and scope the challenge.
It was difficult for the content writers to get a hang of how to define the jobs at first. But once we got a hang of it in the team it was incredible effective. - It's always possible to define a smaller MVP.
We had a difficult time prioritizing the content, it resulted in a large MVP and a heavy workload to have all the content ready before release date. Looking back, I wish we made a stricter prioritizing to increase the quality. - The power of engaging the team in UX research.
I invited non-designer team members to participate during the user tests and analysis. This increased the team's intrest to act on the learnings.
About TRR
TRR is a non-profit foundation. They work with with employment transitions and working life, contributing to learning and mobility in the Swedish labor market. Their activities are aimed at companies in the private labor market, trade union representatives, and company employees. Learn more about TRR.